After Front-End Deployment Releases the Project, How to Notify the User to Refresh the Page and Clear the Cache?
There are two approaches to this problem
Method 1: Pure front-end
Every time you package for release, use webpack to build a version.json file. The content in the file is a random string (I use a timestamp). This file will be automatically updated every time you package it.
In the project, the version.json file is requested by listening to click events. Use local cache to store the last generated string and compare it with the string requested this time; if the strings are different, it means that there is a new content update in the project, and the user can refresh or clear the cache (what I use)
Method 2: Cooperation between front and back ends
Add the released version number to the header of each request and compare it with the last version number retained on the client. If it is inconsistent, force a refresh and save the current version number after refreshing.
Method 1 Realization:
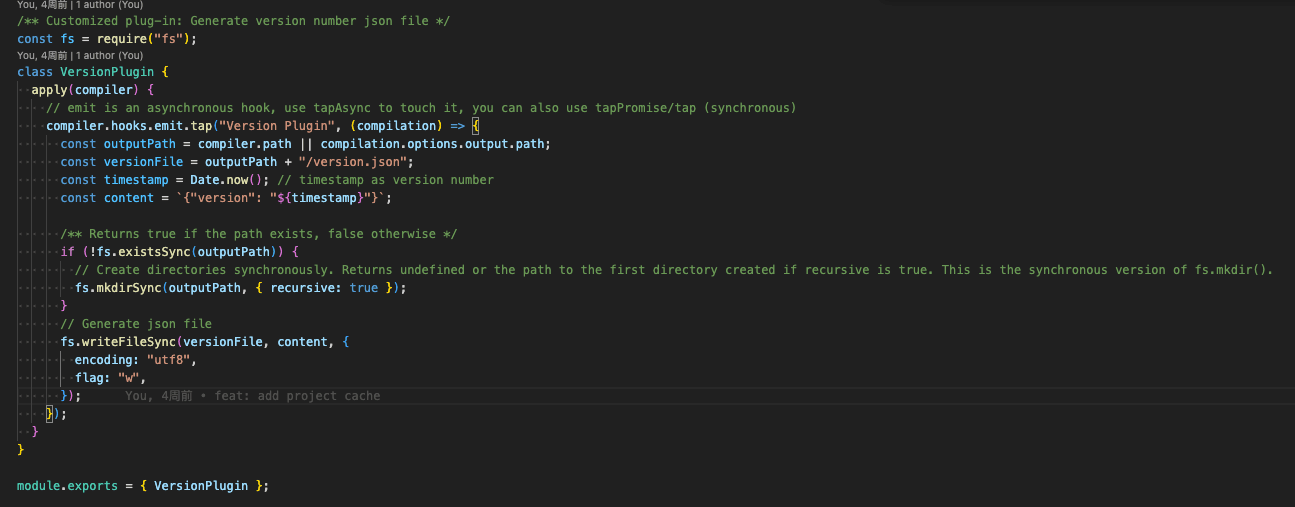
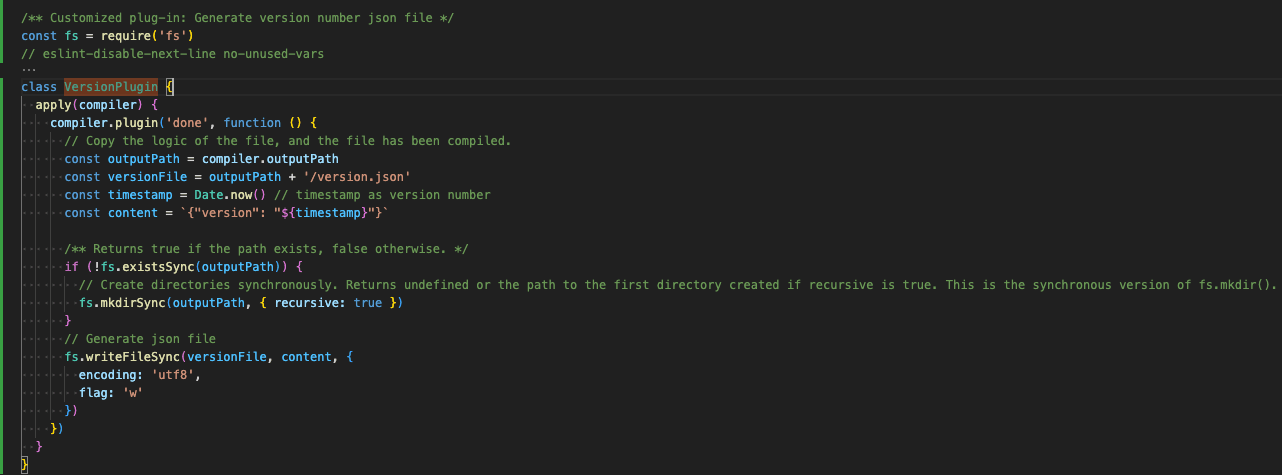
- The webpack build generates a json file, create a plugins folder in the project directory, and create a new version-webpack-plugin.js file.
Webpack4 and other high version construction methods

*webpack3 low version build method *
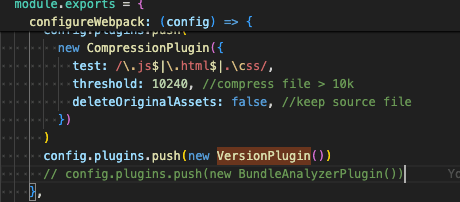
module.exports = { VersionPlugin } - Use this plugin in vue.config.js
const { VersionPlugin } = require(‘./plugin/version-webpack-plugin.js’);
- Every time the webpack build command is executed, a version.json file will be generated in the dist directory. There is a field called version, and the value is the timestamp during the build. Each build will generate a new timestamp.


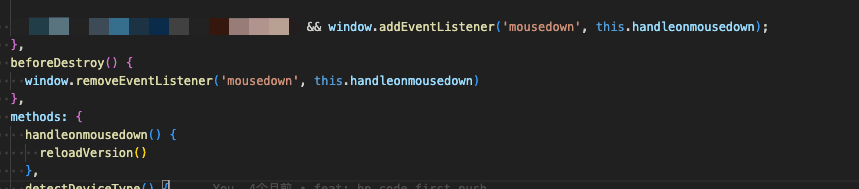
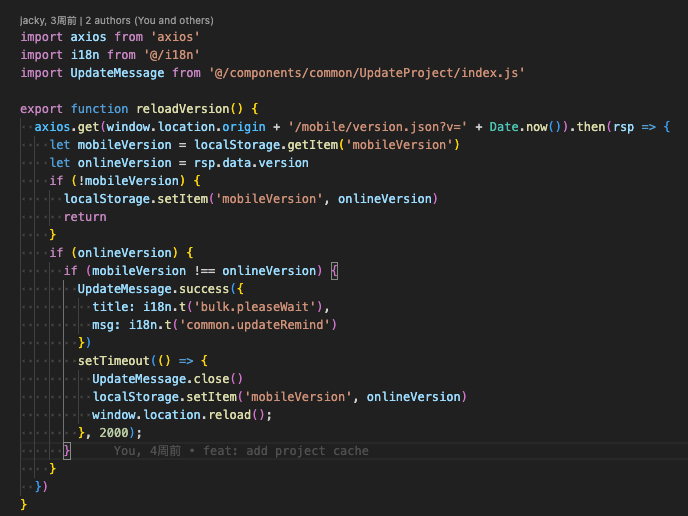
- Initiate an ajax request, request the version.json file to obtain the version timestamp, and compare it with the last timestamp saved locally. If it is different, perform the corresponding operation. /mobile/version.json, mobileis the prefix of my project, change it to your own project address, as long as you can request the version.json file.

- When the request is initiated, you can use a timer or verify the version when switching pages. Choose the appropriate calling time based on your actual situation.