Today's positive energy: When strange needs are made more and more, it proves that your vision is also becoming broad.
Product Manager: Add a requirement that if a user's computer device is running out of power, I have to warmly tell him it's time to plug it in.
Front-end Attack Lion:. His computer will not remind itself?
Product Manager: You do not do?
front-end attack lion: do!
Preface
With the increasing development of technology, web front-end technology is far more powerful than we can imagine. Browsers allow websites to obtain information about the battery status of a user's device, such as the percentage of charge, remaining charge, charging status, and so on. We can use this information to adjust our application behavior based on the user's device's power level. In this article, we will explore how to get battery information in the front-end, using about Battery Status API.
Use of the Battery Status API
Battery Status API is a Web API that allows Web applications to access the battery status information of the user's device. Using this API, we can read the battery information of the device directly from the web browser without installing any application.
The main steps to obtain the battery information of the device are as follows:
// Request battery information
navigator.getBattery().then(function (battery) {
// Subsequent code
})
will return a Promise object that resolves to a BatteryManager object that we can use to read the device's battery properties.
navigator.getBattery().then(function (battery) {
// Get the percentage of device power remaining
var level = battery.level //Maximum value is 1, corresponding to 100% power
console.log('Level: ' + level * 100 + '%')
// Get device charging status
var charging = battery.charging
console.log('Charging status: ' + charging)
// Get the time it takes to fully charge the device
var chargingTime = battery.chargingTime
console.log('The time needed to fully charge: ' + chargingTime)
// Get the time it takes to fully discharge the device
var dischargingTime = battery.dischargingTime
console.log('The time required for complete discharge:' + dischargingTime)
})
Listening for battery status changes
To better reflect the battery status of the user's device, we can add events to the front-end to monitor changes in the battery status. For example, when the battery level of the device changes, an event will be triggered. Some give you a list of some common events:
navigator.getBattery().then(function (battery) {
// Add event to trigger when device power changes
battery.addEventListener('levelchange', function () {
console.log('Power change: ' + battery.level)
})
// Add event to trigger when device charging status changes
battery.addEventListener('chargingchange', function () {
console.log('Charging status change: ' + battery.charging)
})
// Add an event that triggers when the time it takes for the device to fully charge changes
battery.addEventListener('chargingtimechange', function () {
console.log('Takes time to fully charge: ' + battery.chargingTime)
})
// Add an event that triggers when the device takes time to change when fully discharged
battery.addEventListener('dischargingtimechange', function () {
console.log('Time required for complete discharge: ' + battery.dischargingTime)
})
})
Compatibility
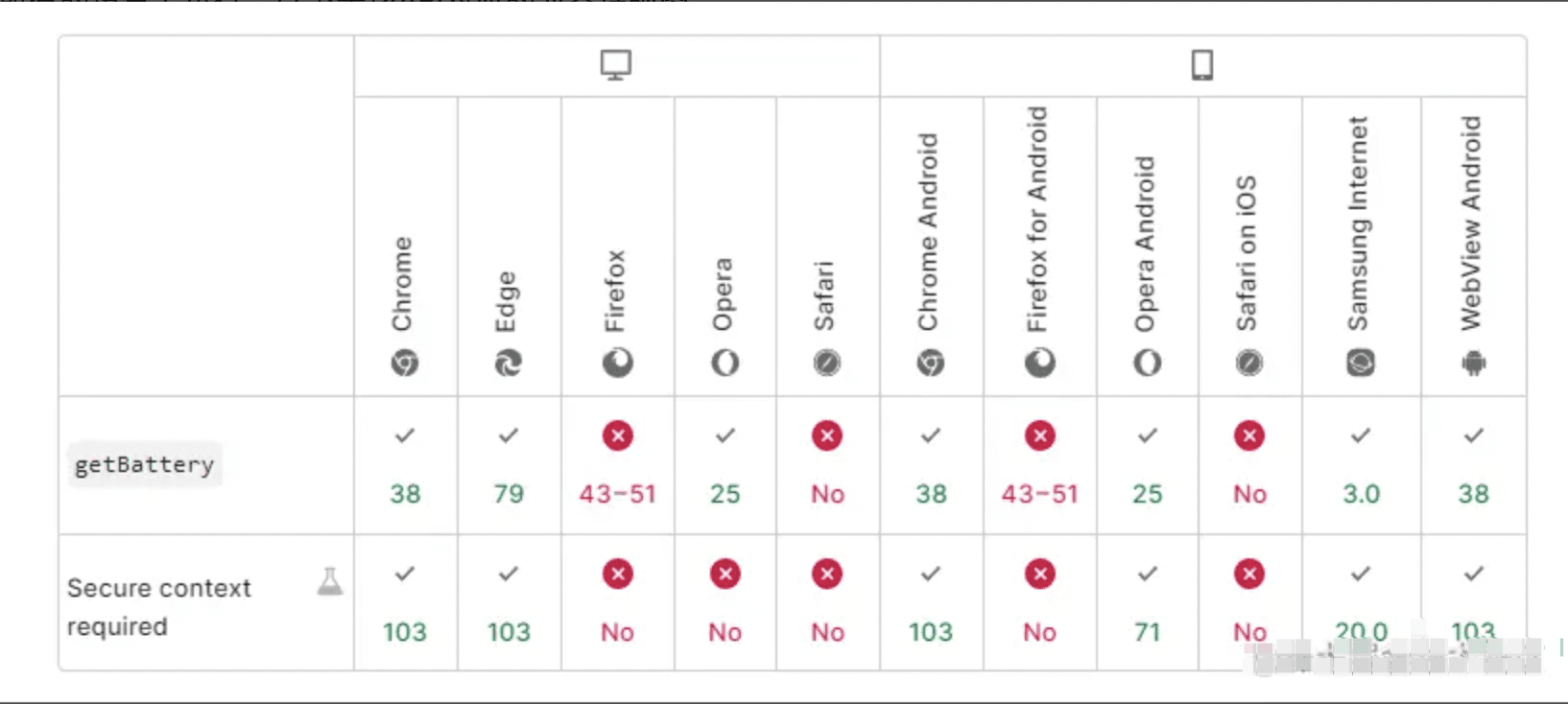
Compatibility-wise, the Battery Status API is not available for all devices and operating systems, and developers need to do compatibility work to make sure our apps will work on all devices. The following is the corresponding compatibility view for this API:

Getting device battery information through the Battery Status API is a powerful way to optimize application behavior based on device battery status. Note that this API is not available for all devices and operating systems, and some device manufacturers may not allow sharing of battery information.
Link to original article:https://juejin.cn/post/7222996459833622565


